아직 아는게 없다고 할 수 있는 나지만 코딩을 공부하다보니 포트폴리오라는 말이 자꾸 귀에 들어온다. 간단히 말하면 나를 표현해줄 수 있는 작은 페이지라고 할 수 있다. 내 포트폴리오는 현재 채울 것 없이 텅 비어있겠지만 일단 관심이 생겼으니 한번 만들어보고, 앞으로 채워나가려고 한다.
완성이 보이지 않으면 시작도 못하는 내 원래 성격이라면 포트폴리오를 완전하게 만들만한 각오나 내용 없이는 시작도 못하겠지만, 적어도 앞으로 코딩을 배우는데 있어서는 일단 시작하고 부딪히고 개선하는 식으로 진행하고자 한다. 일단 이번에는 페이지를 직접 만들지는 않고, 기존의 템플릿을 이용하되 간단하게 페이지를 만들어 배포하는 과정을 익혀보려고 한다.
기획
일단 포트폴리오 페이지를 만들기로 했으니, 무엇을 어떻게 만들고 배포할 것인지를 고민해보았다. 가장 좋은 방법은 다른 사람들이 어떻게 했는지를 보는 것이겠지.
Github - emmabostian / developer-portfolio
emmabostian/developer-portfolios
A list of developer portfolios for your inspiration - emmabostian/developer-portfolios
github.com
Github에 dev portfolio로 검색해보니 여러 사람들의 포트폴리오를 모아둔 페이지도 있고, 포트폴리오 페이지를 디자인해놓은 템플릿도 많았다. 대략적으로 보면서 어떤 것들이 들어가야 하고, 다른 사람들은 어떻게 만들었구나 하는 걸 알았고, 또한 동시에 나는 연락처 말고는 쓸게 없겠구나 하는 생각도 들었다. 하지만 일단 시작했으니 끝까지 해보자.
웹페이지를 배포할 수 있는 방법에는 유/무료의 웹호스팅, 개인용 NAS의 웹서버 등이 있다. 아직 언제 쓸지, 언제 채워질지 기약 없는 포트폴리오를 위해 유료의 서비스를 쓰기에는 아직 이르고, heroku은 무료 티어가 있어 한달 550시간이 주어지지만 오래 접속이 없을 경우 새로 접속할 때 깨어나는 시간이 조금 걸린다고 하여 패스. 최근에 많은 사람들이 사용하는 Github Pages를 사용해보기로 했다.
Github Pages는 Github의 repository를 이용하여 인당 한개의 페이지를 호스팅해주는 서비스이다. 요즘 개인 기술블로그나 포트폴리오에서 자주 보이는 github.io를 도메인으로 이용할 수 있고, Jekyll, Hexo, Hugo 등을 이용하여 블로그를 만들 수도 있다고 한다.
그리고 어떤 템플릿을 이용하여 시작해볼지 아주 긴 시간동안 열심히 이것저것 찾아보았다. 그리고 결정한 이것. readme에 생소하긴 하지만 어떻게 만들었는지 어떻게 배포하는지 써있고, React로 만들었다고 하는데 아직 한번도 접해보진 않았지만 살짝 맛만 좀 봐볼까 하는 마음도 있었다.(물론 완료하고 나서도 뭔지 전혀 감도 안오지만)
Github - saadpasta / developerFolio
saadpasta/developerFolio
🚀 Software Developer Portfolio Template that helps you showcase your work and skills as a software developer. - saadpasta/developerFolio
github.com
시작
일단 수정 및 배포 방법을 보자. 아직 아는게 없으니 시키는 대로 따라해본다.
가장 먼저, Git과 npm 명령어를 사용하기 위한 Node.js가 필요하다고 하니 설치해준다.
그리고 VSCode를 이용하여 적당한 폴더에서 다음과 같은 작업을 해주었다.
# Clone repository
$ git clone https://github.com/saadpasta/developerFolio.git
# cd repository
$ cd developerFolio
# Install dependencies
$ npm install
# Local server start
$ npm start로컬 서버를 시작하기 전에 다음 작업도 진행해주어야 한다.
# .env file copy
$ cp env.example .env.env 파일을 만들고 다음과 같은 수정 작업을 해준다.
// .env
REACT_APP_GITHUB_TOKEN = "YOUR GITHUB TOKEN HERE"
GITHUB_USERNAME = "YOUR GITHUB USERNAME"REACT_APP_GITHUB_TOKEN은 다음과 같은 과정으로 만들 수 있다.(가이드)
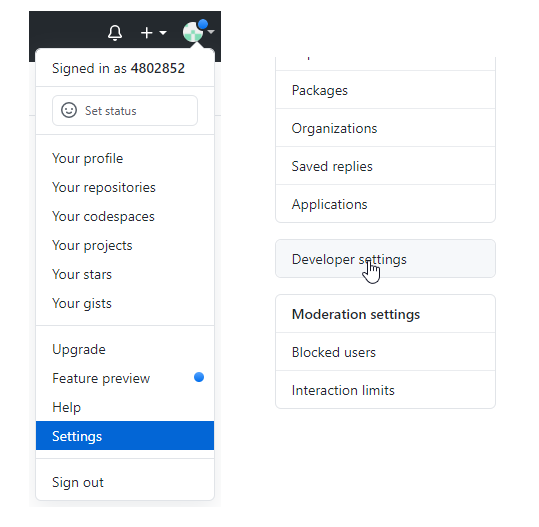
1. Github에 로그인 후 오른쪽 위 아이콘을 눌러 settings - developer options를 차례로 들어간다.

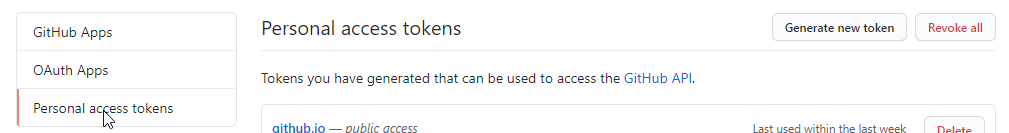
2. Personal access tokens 탭에 들어가 Generate new token을 누르고 아무것도 선택하지 않은 채로 token을 만들어 키를 복사한다.

수정
이제 이 페이지를 내 입맛에 맞게 수정해야 한다. 이미지와 기타등등은 나중에 수정하기로 하고, 일단 내용부터 내 이름과 내용에 맞게 수정해본다.
// src/portfolio.js
const greeting = {
/* Your Summary And Greeting Section */
title: "Hi all I'm Saad",
subTitle: emoji("A passionate Full Stack Software Developer 🚀"),
resumeLink: "https://drive.google.com/file/d/1ofFdKF_mqscH8WvXkSObnVvC9kK7Ldlu/view?usp=sharing"
};
const socialMediaLinks = {
/* Your Social Media Link */
github: "https://github.com/saadpasta",
linkedin: "https://www.linkedin.com/in/saadpasta/",
gmail: "saadpasta70@gmail.com",
gitlab: "https://gitlab.com/saadpasta",
facebook: "https://www.facebook.com/saad.pasta7"
};이 페이지에서 적당히 나에게 있는 내용들은 수정해주고, 나에게 없거나 지금 입력할 수 없는 내용들은 주석처리 해주거나, display를 false로 바꾸어 주었다.
// package.json
"homepage": "https://developerfolio.js.org/",
"name": "saadpasta.github.io",package.json 파일에서 homepage 와 name 을 나에게 맞게 수정해주어 기본적인 수정을 마무리한다.
배포
먼저 git clone으로 이 파일을 가져왔기 때문에 github repository를 내 page로 바꿔주기로 한다.
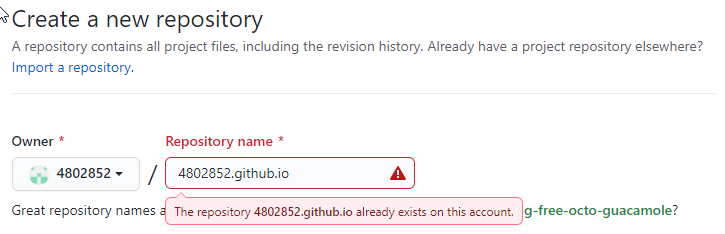
Github에서 username.github.io라는 이름으로 repository를 만들어보았다.

물론 나는 이미 만들었기에 있는 이름이라고 나오지만, 이렇게 만들고 나서 VSCode로 돌아와 다음을 입력해준다.
# Git repository change
$ git remote remove origin
$ git remote add origin <repositoy address>
# Run deploy
$ npm run deploy그러면 repository에 master 브랜치가 생기면서 파일이 자동으로 업로드 되게 된다.
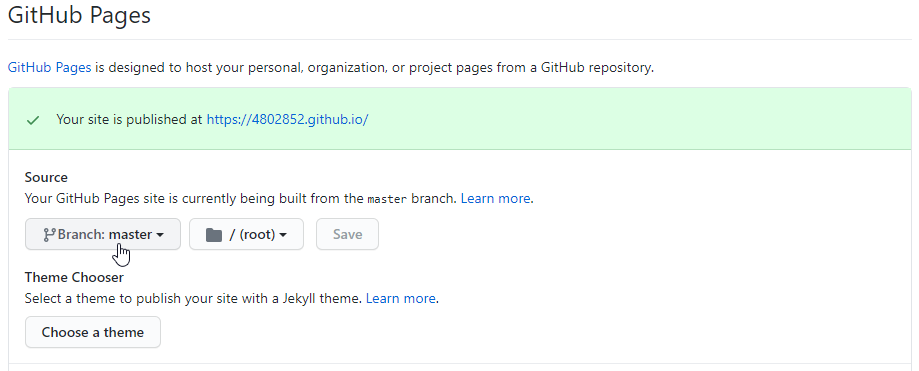
마지막으로 아래와 같이 설정해주면 조금 후에 username.github.io 주소로 포트폴리오에 접속해 볼 수 있다.

추가 작업
포트폴리오 페이지 배포와는 별도로 지금 수정한 파일들을 github repository에 저장해주기로 했다.
# Make 'build' branch
$ git branch build
# Checkout
$ git checkout build
# 선택된 branch 확인(선택된 branch에 *표시)
$ git branch
master
*build
# Add, Commit, Push
$ git add .
$ git commit -m "initial commit"
$ git push -u origin build앞으로
일단 이름 밖에 들어보지 못했던 React를 생김새나마 핥아 본 것 같다. 일단 이 포트폴리오에 무언가 채우는것을 가장 1순위 목표로 하고, 그리고 포트폴리오 자체를 템플릿이 아닌 내가 직접 만들어보는 것이 한 3순위 정도 생각하고 공부해보면 되지 않을까..
내용에 관하여 도움이나 조언 언제든 환영합니다!
'코딩 > Git' 카테고리의 다른 글
| .gitignore 파일 생성하기 (gitignore.io) (0) | 2021.04.24 |
|---|




최근댓글